Enterprise JavaBeans
Importante ! Caso o exemplo abaixo não funcione devido ao Glassfish siga o procedimento desse link.
Se mesmo assim não funcionar, siga esse link.
Descrição
Nesta atividade de laboratório você irá desenvolver um site de prestação de serviço diversos. Prestadores de serviço (ex. faxineira, mestre de obra, marceneiro, encanador, eletricista, etc) podem usar o site para oferecer seus serviços, enquanto que clientes usam o site para fazer buscas por um determinado serviço.
Exemplo de Aplicação
Antes de começar o trabalho, iremos criar uma aplicação de exemplo para entender o funcionamento e a forma de desenvolvimento de aplicações com Enterprise JavaBeans. Siga atentamente o procedimento abaixo, pois posteriormente será necessário aplicar o mesmo procedimento para execução da atividade prática.
A aplicação de exemplo consistirá em um sistema de consulta ao cadastro de clientes de uma empresa. Iremos utilizar nesta atividade o NetBeans, o servidor de aplicação Glassfish v4.1 e o servidor de banco de dados Java DB.
Criando o Banco de Dados de Exemplo
O primeiro passo consiste em criar o banco de dados que será usado pela aplicação de exemplo. Em uma situação real, talvez esse banco já esteja disponível, e bastaria apenas utilizá-lo na aplicação.
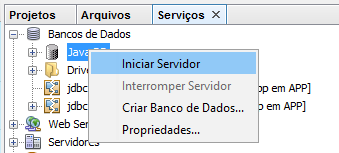
Inicie o Java DB, que está disponível na janela Serviços do NetBeans, no item Banco de Dados, como mostra a figura:

Após a inicialização do JavaDB, abra novamente o menu do Java DB e clique em 'Criar Banco de Dados...'. Dê ao banco de dados o nome ‘Clientes’ e forneça o nome do usuário e a senha (o valor default é app).
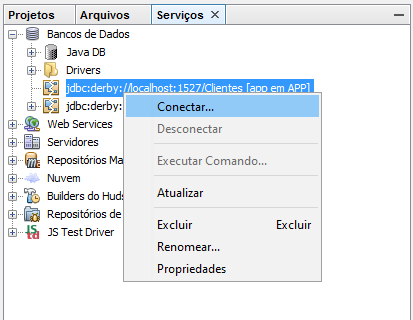
Note que será criada uma conexão no item Banco de Dados da janela de Serviços do NetBeans. Para conectar-se à base de dados você deve clicar com o botão da direita sobre a conexão (jdbc:derby://localhost:1527/Clientes) e selecionar a opção Conectar.

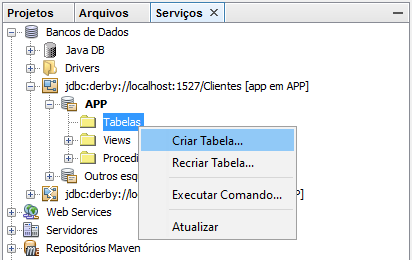
Crie agora uma tabela de exemplo. Abra a conexão e, na pasta APP -> Tabelas, selecione o menu Criar Tabela.

Crie uma tabela chamada Clientes, com a seguinte estrutura:
A tabela aparecerá dentro da pasta Tabelas da conexão, na janela de Serviços.
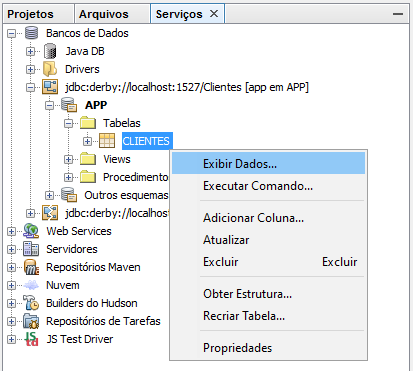
Em seguida, crie alguns dados para teste. Clique sobre a tabela com o botão da direita e selecione Exibir Dados.

Por fim, pressione Alt+I (ou botão direito, em Inserir Registro(s)) para abrir a janela de inserção de dados e registre os dados de alguns clientes na tabela.
Criando o Projeto de Exemplo
O projeto de exemplo consistirá em um sistema Web para busca por clientes cadastrados na base de dados da empresa. Baseado no modelo abaixo. Observe que a lógica de negócio da aplicação não é exposta para o cliente.
Crie um Projeto (Arquivo -> Novo Projeto) do tipo 'Aplicação Enterprise, da categoria Java EE.
Clique em Próximo, defina o nome do projeto (no exemplo será usado o nome CadastroClientes) e determine o local onde ele será armazenado.
Clique novamente em Próximo, escolha o servidor de aplicação que será usado – o GlassFish v4.1 (se não funcionar tente apenas GlassFish Server) mantenha as demais opções inalteradas e clique o botão Finalizar.
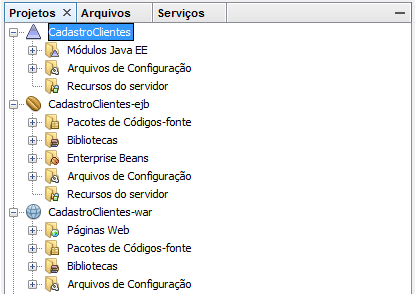
Note que foram criados dois módulos junto com o projeto – o módulo EJB (CadastroClientes-ejb) e o módulo Web (CadastroClientes-war). O módulo EJB corresponderá à camada de negócio da aplicação, na qual serão implantadas as regras de negócio e onde ficará também o modelo mapeado a partir do banco de dados. Já o módulo Web se preocupará somente com o interfaceamento com o usuário, através de páginas Web.

Criando os Beans de Entidade
Começaremos a implementação do módulo EJB pela definição das entidades que compõem a aplicação e que serão mapeadas a partir da base de dados criada anteriormente.
Primeiramente é necessário criar uma unidade de persistência para que sua aplicação possa interagir com a base de dados. Selecione o menu Arquivo -> NovoArquivo, escolha o projeto CadastroClientes-ejb e selecione o tipo de arquivo 'Unidade de Persistência da Categoria Persistence.
Na janela aberta será possível informar o nome da unidade de persistência, do provedor de persistência EclipseLink, e criar uma nova fonte de dados (jdbc/Clientes, que apontará para a conexão criada anteriormente); mantenha selecionadas as opções de utilização das APIs de transação e da estratégia de criação automática das tabelas do banco de dados. Para concluir a criação da unidade de persistência basta clicar no botão Finalizar.
Em seguida iremos gerar um bean de entidade automaticamente, a partir da tabela criada na base de dados. Selecione o menu Arquivo -> Novo Arquivo e escolha o tipo de arquivo 'Classes de Entidade do Banco de Dados da Categoria Persistence.
Clique em Próximo, escolha a conexão com a base de dados que será utilizada (jdbc/Clientes), selecione a tabela CLIENTES e clique em Adicionar. Clique o botão Próximo e dê um nome ao pacote no qual serão criados os componentes (por exemplo, ejb). Por fim, clique em Finalizar.
Examine o código do bean de entidade criado a partir da tabela na pasta ‘Pacotes de códigos-fonte’ do projeto.
Criando o Bean de Sessão
Agora temos que criar um bean de sessão, que servirá de "fachada" para acesso às entidades. Nele serão implementados os métodos de negócio, que efetuarão as consultas na base de dados de clientes da empresa. Para criá-lo, selecione o menu Arquivo -> Novo Arquivo e escolha a categoria 'Enterprise JavaBeans' e o tipo de arquivo 'Bean de sessão.
Defina o nome do bean de sessão (ClienteFachada) e coloque-o no mesmo pacote que os beans de entidade (ejb). Esse bean não deve manter o estado da sessão (stateless) e deve possuir apenas interfaces locais. Depois de selecionar estas opções, clique o botão Finalizar.
O bean será criado e seu código será mostrado na janela de edição.
Para que o bean de sessão tenha acesso às entidades da aplicação, ele deve possuir uma referência para o gerenciador de entidades. Clique no código do bean de sessão com o botão da direita do mouse e selecione a opção 'Inserir código...' à 'Utilizar Gerenciador de Entidade'. O atributo de utilização do gerenciador de entidade (EntityManager em) será criado automaticamente. Note que esse atributo possui a anotação @PersistenceContext, que indica que o contêiner deve injetar a dependência.
A funcionalidade do bean deve ser implementada em métodos de negócio. A assinatura do método deve ser adicionada à interface local do bean. Abra o código ClienteFachadaLocal.java e adicione o seguinte código em negrito:
import java.util.List;
@Local
public interface ClienteFachadaLocal {
List<ejb.Clientes> getListaClientes();
}
Adicione o código destacado em negrito ao arquivo com o código do bean de sessão (ClienteFachada.java):
import java.util.List;
import javax.persistence.Query;
...
@Stateless
public class ClienteFachada implements ClienteFachadaLocal {
...
public List<ejb.Clientes> getListaClientes() {
Query query = em.createNamedQuery("Clientes.findAll");
return query.getResultList();
}
}
Note que o método criado executa a consulta Clientes.findAll, criada automaticamente no bean de entidade:
@NamedQuery(name = "Clientes.findAll", query = "SELECT c FROM Clientes c")
Criando o Módulo Web
O módulo Web servirá como interface com o usuário da aplicação. Este módulo conterá um facelet que permitirá que o usuário visualize os dados dos clientes cadastrados no banco de dados.
Primeiramente deve ser adicionado um bean gerenciado JSF (Arquivo -> Novo Arquivo e em Projeto selecione CadastroClientes-war, em Categorias: JavaServer Faces -> Bean gerenciado JSF) ao módulo Web (CadastroClientes-war) da aplicação corporativa. Dê um nome ao bean (por exemplo, ClientesMBean) e defina seu escopo como sendo de sessão. O código do bean gerenciado será aberto no editor.
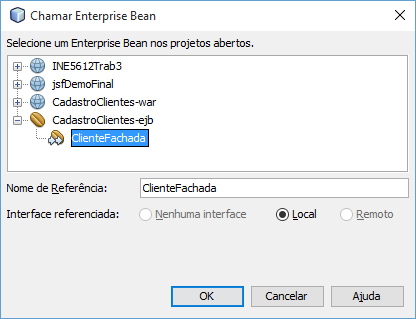
Clique com o botão da direita no editor de código fonte e selecione Inserir código -> 'Chamar Enterprise Bean. Na janela mostrada abaixo, selecione o bean de sessão (ClienteFachada) e clique o botão OK.

Um atributo que representa o bean de sessão (clienteFachadaBean) será adicionado ao código do bean JSF:
@EJB
private ClienteFachadaLocal clienteFachada;
Note que sobre o atributo existe uma anotação @EJB, que indica que essa dependência será injetada pelo contêiner.
Adicione o método abaixo ao código do bean gerenciado JSF:
import ejb.Clientes;
import java.util.List;
...
public List<Clientes> getListaClientes() {
return clienteFachada.getListaClientes();
}
Agora remova a página index.html existente na pasta 'Páginas Web' do módulo Web (CadastroClientes-war) e crie uma página JSF, clicando no menu Arquivo -> Novo Arquivo e selecionando Página JSF. Dê o nome index (será criado como index.xhtml) ao facelet. Em seguida, clique o botão Finalizar para criar a página, que será mostrada no editor.
Substitua todo o código do facelet pelo código abaixo, que exibe uma tabela com os clientes cadastrados no banco de dados:
<?xml version='1.0' encoding='UTF-8' ?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:h="http://java.sun.com/jsf/html"
xmlns:f="http://java.sun.com/jsf/core">
<h:head>
<title>Lista de Clientes</title>
</h:head>
<h:body>
<f:view>
<h:form>
<h1><h:outputText value="Lista de Clientes"/></h1>
<h:dataTable value="#{clientesMBean.listaClientes}" var="item">
<h:column>
<f:facet name="header">
<h:outputText value="Id"/>
</f:facet>
<h:outputText value="#{item.id}"/>
</h:column>
<h:column>
<f:facet name="header">
<h:outputText value="Nome"/>
</f:facet>
<h:outputText value="#{item.nome}"/>
</h:column>
</h:dataTable>
</h:form>
</f:view>
</h:body>
</html>
Testando a Aplicação
Para compilar, empacotar e implantar a aplicação no servidor de aplicação basta clicar o botão . Aguarde que todo o processo seja executado (isso pode demorar alguns minutos). Uma página será mostrada no navegador Web com a lista de clientes.
Aprimorando o Exemplo
Você pode criar novos métodos de negócio no bean de sessão e no bean gerenciado JSF e novas páginas JSF que acessem esses métodos.
Por exemplo, para cadastrar um cliente você deve instanciar um novo bean de entidade e chamar o método em.persist(), passando o novo bean como parâmetro para que o mesmo seja adicionado à tabela. Para remover uma instância, execute o método em.remove(), passando o bean de entidade a ser removido como parâmetro.
Você também pode criar novas consultas adicionando uma named query ao bean de entidade, seguindo o formato:
...
@NamedQuery(name = "Clientes.findByDDD”,
query = "SELECT c FROM Clientes c WHERE c.telefone LIKE :DDD”),
...
Para executar a consulta, crie uma query, defina os valores de parâmetros e a execute em um método de negócio no bean de sessão, conforme mostrado abaixo:
public List<ejb.Clientes> getClientesByDDD(int DDD) {
Query query = em.createNamedQuery("Clientes.findByDDD”);
query.setParameter("DDD", "(" + DDD + ")%”);
return query.getResultList();
}
Para efetuar consultas mais complexas você deve executar o método em.createNativeQuery(), passando como parâmetro o código da consulta SQL a ser executada no banco de dados. Esse método retorna um objeto do tipo Query, cujo resultado pode ser obtido chamando o método getResultList(), que retorna uma lista com o resultado da consulta, ou getSingleResult(), que retorna um Object como resultado. Operações do tipo Update e Delete também podem ser executadas como umaNative Query, chamando o método executeUpdate().
Tarefa: Site de Prestação de Serviços
Os prestadores de serviço devem entrar no site para informar seus dados profissioais (por exemplo, nome, cpf, RG, endereço, dados para contato, tipo de serviço e descrição do serviço). Além disso, deve ter um campo para que possa receber uma avaliação do seu serviço (de 0 a 5 estrelas) de clientes anteriores, com possibilidade de adicionar comentário sobre o serviço oferecido. Algo similar ao site do mercado livre.
Para os clientes, o site deve oferecer um sistema de busca categorizada por serviços, campo para solicitação de informação adicional com o prestador de serviço, agendamento e outras funconalidades que acharem necessário.
Todas essas informações devem estar persistidas em um banco de dados.
O trabalho deve ser modelado segundo o padrão MVC.
Avaliação
A atividade deve ser desenvolvida em duplas. A apresentação deve ser feita até o dia 18/11. Trabalhos entregues com atraso terão desconto automático de 2 pontos por semana de atraso. Após a segunda semana (14 dias após o fim do prazo original), o trabalho não mais será aceito, ou seja, terá nota zero. Os dois alunos devem estar presentes no momento da apresentação. Será verificado o funcionamento do programa e em seguida os alunos devem responder oralmente a questões formuladas pelo professor sobre o código fonte do programa. Podem ser atribuídas notas diferentes aos alunos de um grupo, dependendo das respostas às perguntas sobre o código do programa efetuadas pelo professor. Caso um dos alunos não esteja presente ou demonstre não conhecer o código do programa, este ficará com nota zero na atividade. Em caso de cópia do código de outro grupo, ambos terão nota igual a zero.
Dúvidas
Atendimento aos Alunos
- Horário: Terças-feiras das 17:00 às 18:30.
- Local: Prédio do INE - Sala 305.
l a u @ i n f . u f s c . b r
Mantida por Lau Cheuk Lung. Atualizada em 04/11/2015.