Descrição
Nesta aula
de laboratório você deve criar um sistema Web para verificação e compra de
passes do Restaurante Universitário (RU) da UFSC utilizando Java Server
Faces (JSF). Usuários poderão entrar no site com seu login e senha,
verificar quantos passes possuem e realizar a recarga de passes em seu cartão,
efetuando o pagamento online através de cartão de crédito ou débito bancário.
Exemplo
de Aplicação JSF
Para familiarizar-se com o
desenvolvimento de aplicações utilizando JSF 2.0 no NetBeans, baixe o código
da aplicação de exemplo, que foi
baseada no Tutorial JSF
2.0 do NetBeans.
Descompacte a aplicação e abra
o projeto no NetBeans. Em seguida, execute a aplicação pressionando o botão
‘Executar’ (ou a tecla F6). O NetBeans compilará a aplicação e a implantará
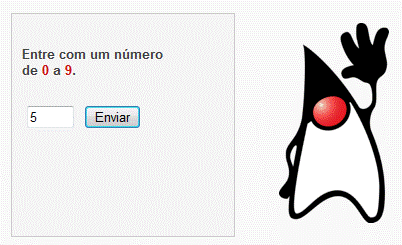
no servidor. O navegador Web padrão abrirá automaticamente, mostrando a página
inicial da aplicação:

Examine o código da aplicação.
Os facelets são armazenados na pasta “Páginas
Web” do projeto, e as classes Java dos beans gerenciados se encontram na pasta
“Pacotes de código-fonte”.
O funcionamento da aplicação de
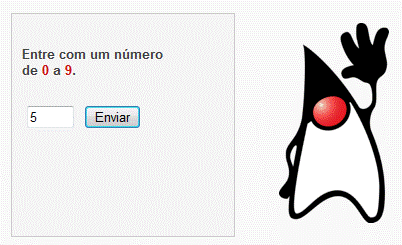
exemplo é bastante simples. O facelet index.xhtml pede que o usuário
digite um número em um formulário, que contém uma caixa de entrada de texto e
um botão de envio.
<h:form>
<h:inputText id="userNumber" size="2"
maxlength="2"
value="#{UserNumberBean.userNumber}" />
<h:commandButton id="submit" value="Enviar"
action="resposta" />
</h:form>
O bean gerenciado UserNumberBean sorteia um número inteiro de 0 a 9
ao ser construído. O bean possui escopo de sessão, o que faz
com que seja criada uma instância para cada usuário que acessa o servidor.
@ManagedBean(name="UserNumberBean")
@SessionScoped
public class UserNumberBean {
Integer randomInt;
Integer userNumber;
…
public UserNumberBean() {
Random randomGR = new
Random();
randomInt = new
Integer(randomGR.nextInt(10));
System.out.println("Número
sorteado: " + randomInt);
}
Ao digitar um número na caixa
de texto e clicar no botão “Enviar”, é carregado o facelet resposta.xhtml, que verifica se o
usuário acertou o número sorteado obtendo o valor da propriedade #{UserNumberBean.response}
e o exibindo na página.
<h:outputText
escape="false" value="#{UserNumberBean.response}"/>
Isso faz com que o método getResponse() do bean seja executado. Se o usuário acertar
o número, o método destrói a sessão do usuário, para que um novo bean seja instanciado e um novo número
sorteado caso o facelet index.xhtml seja carregado novamente
clicando no botão “Voltar”.
public String
getResponse() {
if ((userNumber != null) && (userNumber.compareTo(randomInt) == 0)) {
//invalidate user session
FacesContext context = FacesContext.getCurrentInstance();
HttpSession
session = (HttpSession) context.getExternalContext().getSession(false);
session.invalidate();
return "Parabéns! Você acertou!";
} else {
return "<p>Desculpe, mas o número não é " + userNumber +
".</p>"
+ "<p>Tente novamente...</p>";
}
}
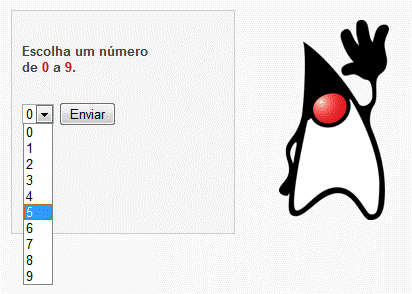
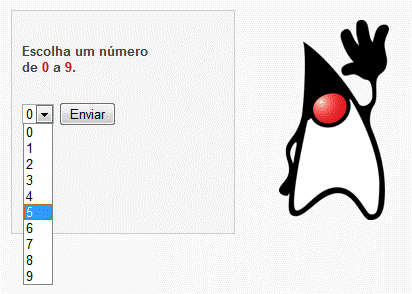
Agora acesse o facelet index_1.html no seu navegador e teste novamente a
aplicação:

O facelet index_1.xhtml utiliza o componente selectOneMenu para entrada de dados:
<h:form>
<h:selectOneMenu id="userNumber"
required="true"
value="#{UserNumberBean.userNumber}"
>
<f:selectItems
value="#{AppNumberBean.numbers}"/>
</h:selectOneMenu>
<h:commandButton
id="submit" value="Enviar" action="#{UserNumberBean.checkResponse()}"
/>
</h:form>
Note que os itens da lista são
obtidos do bean gerenciado AppNumberBean, que contém um array chamado numbers com os números que podem ser
escolhidos, e um método getNumbers()
que retorna o array. O
escopo desse bean é de aplicação, pois as informações
contidas nele são as mesmas para todos os usuários da aplicação.
@Named(value="AppNumberBean")
@ApplicationScoped
public class AppNumberBean {
int[] numbers = {0, 1, 2, 3, 4,
5, 6, 7, 8, 9};
...
public int[] getNumbers() {
return numbers;
}
Ao clicar no botão “Enviar” do
formulário, o método checkResponse()
do bean de sessão é executado. Esse método
verifica se o usuário acertou o número sorteado e exibe o facelet respostaCerta.xhml, ou o facelet respostaErrada.xhml em caso de erro.
O facelet exibido é determinado pelo retorno
do método.
public String
checkResponse() {
if ((userNumber != null) &&
(userNumber.compareTo(randomInt) == 0)) {
//invalidate user session
FacesContext context =
FacesContext.getCurrentInstance();
HttpSession session = (HttpSession)
context.getExternalContext().getSession(false);
session.invalidate();
return "respostaCerta";
} else
{
return "respostaErrada";
}
}
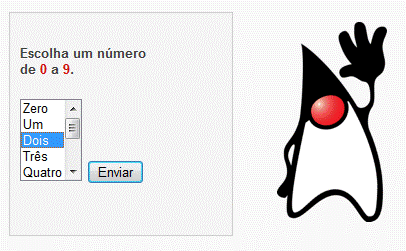
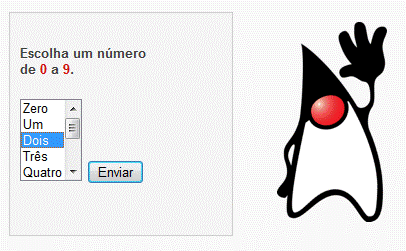
Teste agora o facelet index_2.html no navegador:

O facelet index_2.html mostra uma terceira
forma de entrar com os dados, utilizando o componente selectOneListbox:
<h:form>
<h:selectOneListbox id="userNumber"
required="true"
size="5"
value="#{UserNumberBean.userNumber}"
>
<c:forEach var="num" begin="0"
end="9">
<f:selectItem itemLabel="#{AppNumberBean.numStr[num]}"
itemValue="#{num}"/>
</c:forEach>
</h:selectOneListbox>
<h:commandButton
id="submit" value="Enviar" action="#{UserNumberBean.checkResponse()}"/>
</h:form>
O comando foreach itera de 0 a 9 e associa a cada item
da lista a String correspondente ao número, obtida a partir de um array de Strings contido no bean de aplicação.
String[] numStr = {
"Zero", "Um", "Dois", "Três",
"Quatro",
"Cinco", "Seis", "Sete", "Oito",
"Nove" };
...
public String[] getNumStr() {
return numStr;
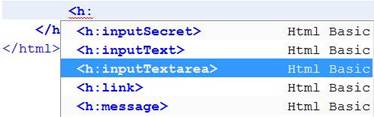
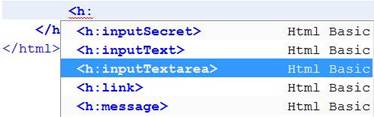
Além dos componentes mostrados
no exemplo, diversos outros componentes podem ser utilizados para interação
com o usuário. Ao editar osfacelets no
NetBeans, é possível utilizar o mecanismo de auto-completar (Ctrl-espaço)
para visualizar as opções disponíveis na biblioteca de tags do JSF.

Explore os seguintes espaços de
nomes da biblioteca de tags:
· c: instruções de controle
if, forEach, etc.
· f: registro de conversores, validadores,
listeners, itens de listas, etc.
· h: componentes gráficos commandButton,
inputText, selectOneListbox, etc.
Consulte também o Guia de Referência do livro Core Java Server Faces, de
David Geary & Cay Horstmann, para visualizar os componentes e obter
informações a respeito das tags e de seus atributos.
Desenvolvimento da Aplicação JSF
Você deve desenvolver um sistema Web para compra
de passes do Restaurante Universitário (RU) utilizando Java Server Faces
(JSF). Usuários poderão entrar no site com seu login e senha, verificar
quantos passes possuem e realizar a compra de passes. A quantidade de passes “virtuais”
adquiridos pelo usuário fica associada à sua conta no sistema, que deve ser
mantida em memória. (Obs.: a quantidade de passes de um usuário seria
decrementada toda vez que a sua carteirinha fosse lida pela catraca na
entrada do RU, mas essa funcionalidade está fora do escopo do trabalho).
Para
implementar a aplicação você deve criar os seguintes facelets:
·
Página
inicial do sistema: permite que o usuário efetue o login no sistema; um bean
gerenciado irá manter uma lista de usuários e irá verificar se o login e a
senha fornecidos são corretos;
·
Página
do usuário: exibida após o login; deve mostrar a quantidade de passes que o
usuário possui e permitir a compra de mais passes;
·
Página
de pagamento: exibida após a compra; permitirá que o pagamento seja efetuando
utilizando um cartão de crédito ou por meio de débito direto na conta
corrente do usuário em um banco conveniado;
Criação
do Projeto
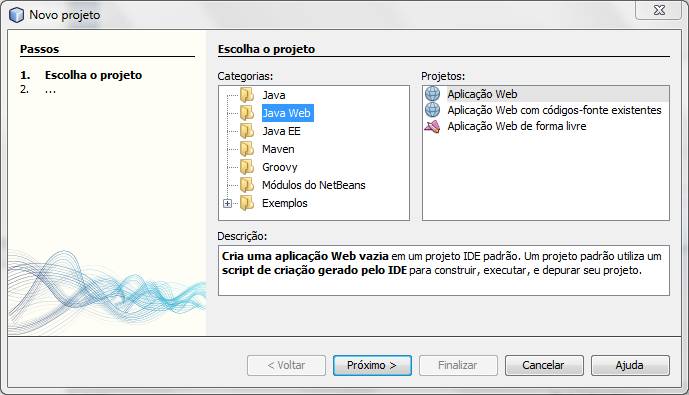
Para iniciar o desenvolvimento
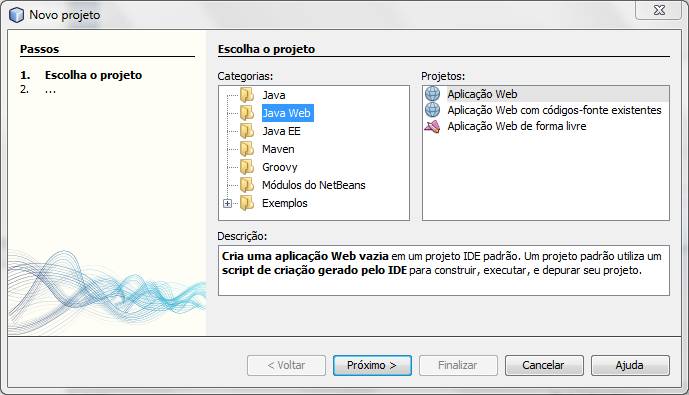
da aplicação Web no NetBeans, crie um projeto por meio do menu
‘Arquivo->Novo Projeto’, selecionando a categoria 'Web' e o projeto do
tipo ‘Aplicação Web’.

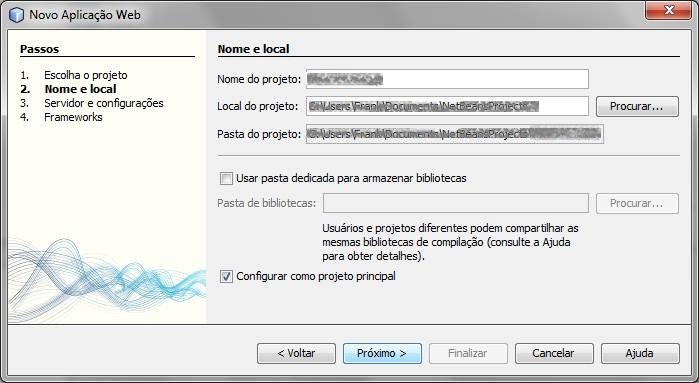
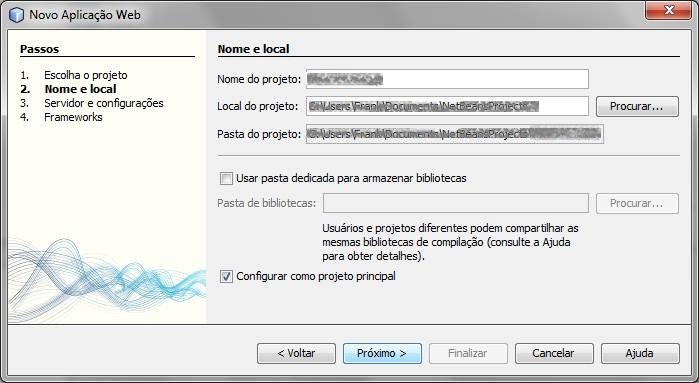
Após clicar o botão 'Próximo',
defina o nome do projeto e o local no qual ele será armazenado.

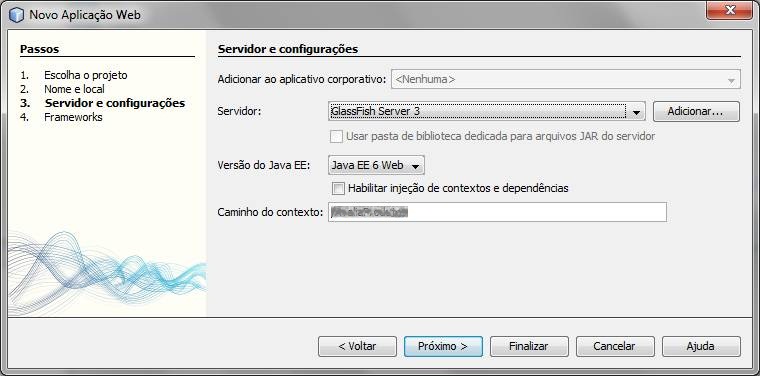
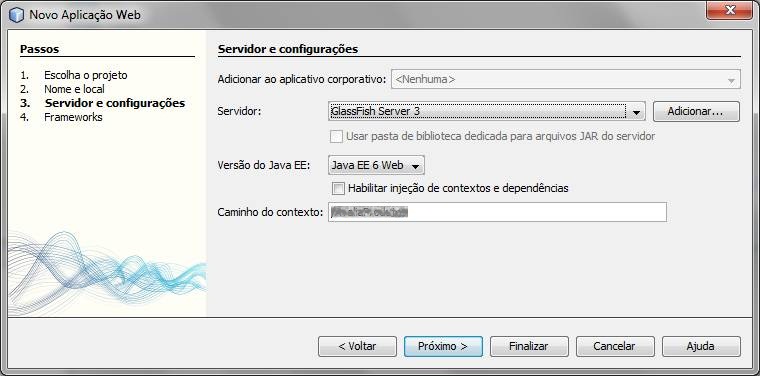
Clique novamente em ‘Próximo’ e
defina o servidor de aplicação que será utilizado. Usaremos o Glassfish V3.x, da Sun Microsystems, com as
bibliotecas do Java EE 6. Com isso, o projeto criado, após ser compilado,
será implantado no servidor Glassfish.
(Obs.: caso o Java EE 6 e o servidor Glassfish não
estejam disponíveis, instale o NetBeans 7.2 com suporte para Java EE,
disponível aqui).

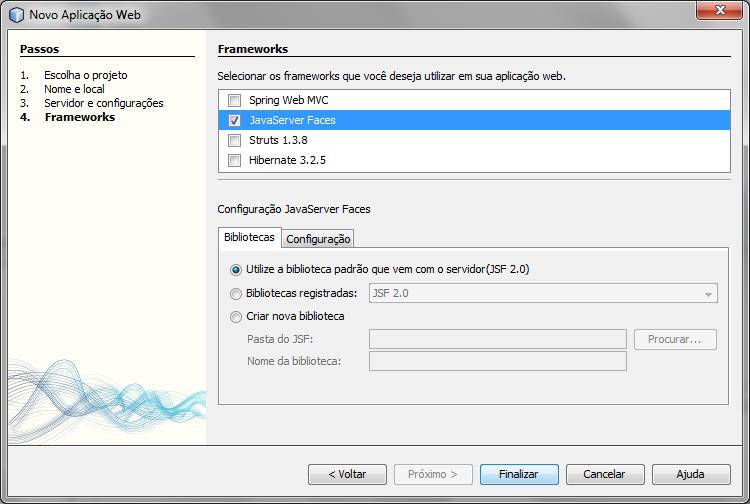
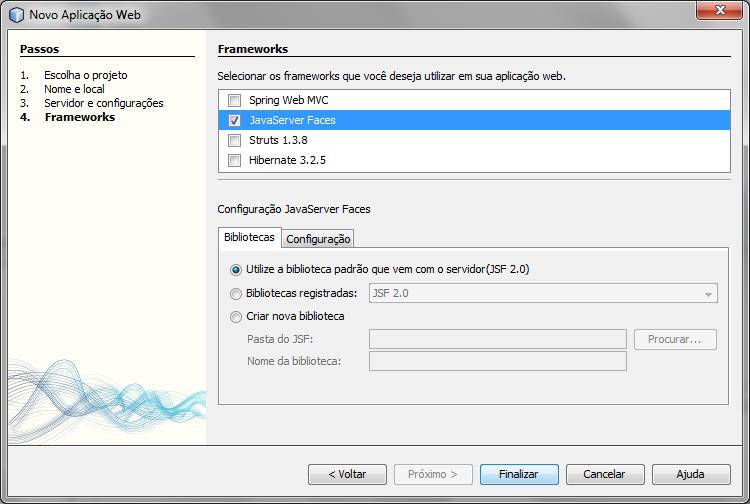
Clique em 'Próximo' mais uma
vez e selecione o framework 'Java Server Faces', que permite a criação de
aplicações com JSF. Por fim, clique o botão 'Finalizar' para criar o projeto.

A Interface com o Usuário
No projeto foi criado um facelet que corresponde à página inicial da
aplicação, cujo código se encontra no arquivo 'index.xhtml'. O conteúdo dessa
página pode ser editado conforme necessário.
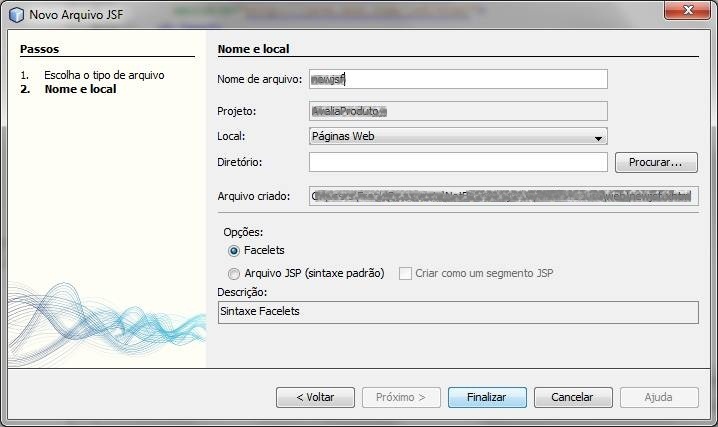
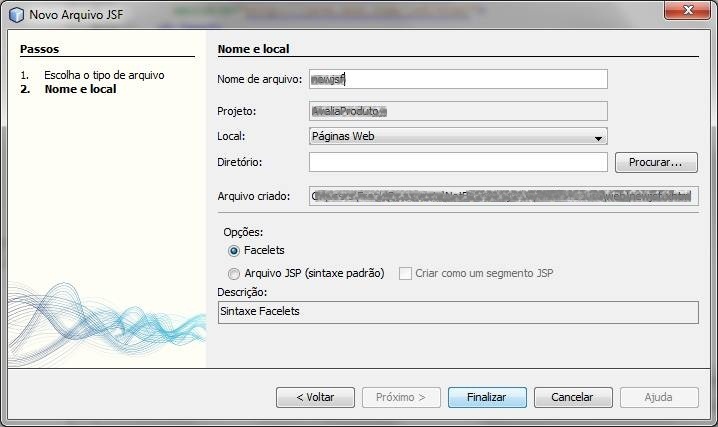
Outros facelets podem ser criados por meio do menu
'Arquivo -> Novo arquivo', na categoria 'Java Server Faces', tipo de
arquivo 'Página JSF'. Ao criar uma nova página JSF, é adicionado
automaticamente ao projeto pelo NetBeans um novo arquivo XHTML.

A Lógica da Aplicação
A parte lógica da aplicação é
composta por beans gerenciados (managed beans),
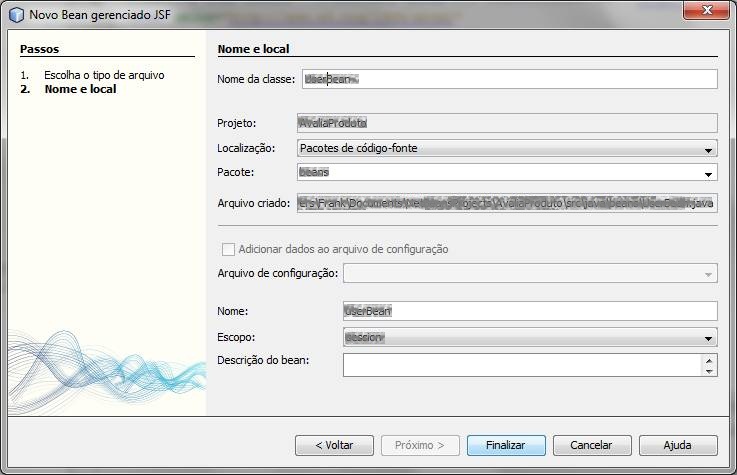
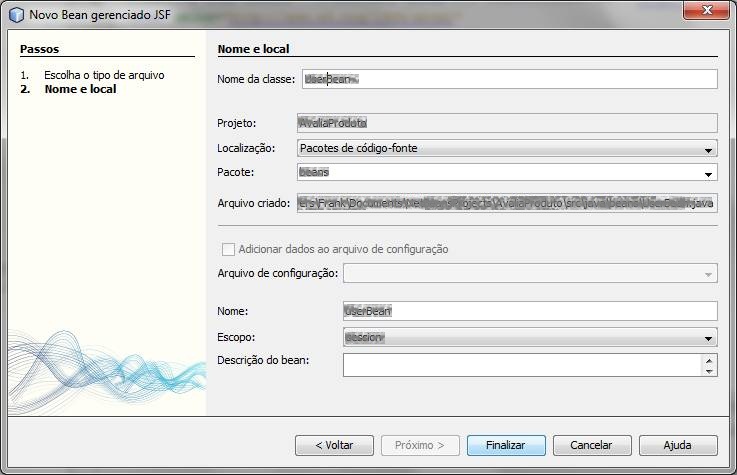
que são componentes gerenciados pelo contêiner. Os beans desse tipo são criados por meio do
menu 'Arquivo -> Novo arquivo', na categoria 'Java Server Faces', tipo de
arquivo 'Bean Gerenciado JSF'.

Na criação, além do nome do bean e do pacote no qual ele será criado,
você deve indicar o escopo do bean.
O escopo define como o contêiner irá gerenciar o ciclo de vida do bean. As opções possíveis
são:
|
Escopo
|
Anotação
|
Ciclo de Vida
|
|
application
|
@ApplicationScoped
|
A mesma instância é compartilhada por todos os usuários da
aplicação
|
|
session
|
@SessionScoped
|
Uma instância por sessão (cada usuário possui a sua instância
particular)
|
|
conversation
|
@ConversationScoped
|
Instâncias criadas/destruídas pela aplicação para diferenciar
múltiplas janelas/abas
|
|
request
|
@RequestScoped
|
Uma instância é criada/destruída a cada requisição enviada ao
servidor
|
|
dependent
|
@Dependent (default)
|
Instância criada/removida quando o objeto que a referencia é
criado/removido
|
O bean é uma classe Java, na qual você pode
adicionar propriedades e métodos livremente, e na qual é possível utilizar
todas as demais APIs do Java.
Avaliação
A
atividade deve ser desenvolvida em duplas. A apresentação deve ser feita até
o dia 12/11. Os dois integrantes do grupo devem estar presentes no
momento da apresentação. Será verificado o funcionamento do programa e em
seguida os alunos devem responder oralmente a questões formuladas pelo
professor sobre o código fonte do programa. Podem ser atribuídas notas
diferentes aos integrantes de um grupo, dependendo das respostas às perguntas
sobre o código do programa efetuadas pelo professor. Caso um dos integrantes
não esteja presente ou demonstre não conhecer o código do programa, este
ficará com nota zero na atividade. Em caso de cópia do código de outro grupo,
ambos terão nota igual a zero.
Dúvidas
Material
para Consulta
· Tutorial sobre JSF 2.0 do NetBeans.
· Documentação do JSF
2.0.
· Guia de Referência do livro Core Java Server Faces, de
David Geary & Cay Horstmann.
Atendimento
aos Alunos
- Horário:
Terças-feiras das 16:20 às 18:00.
- Local:
Prédio do INE - Sala 305.
E-Mail
f r a n k
@ i n f . u f s c . b r
l a u . l u n g @ i n f . u f s c . b r
Mantida
por Frank Siqueira. Atualizada
em 30/10/2012.
|